はじめてのWordPressを3日間使ってみてみました。
ウェブページの立ち上げ制作中
WordPressを使用して、ウェブサイトの立 ち上げ準備を行っています。
今回は、人生3度目のHP作成にチャレンジしていま す。
以前にもHPを作成した経験があるのですが、長らく諦 めていました。しかし、最近副業を始めることを考えた 際に、再度HP作成に挑戦することを決めました。
過去の経験を生かすために、今回はwordpressを使 用することにしました。wordpressは、初心者でも使い やすく、様々なカスタマイズが可能なため、自分の好き なデザインや機能を自由に設定できます。
今回のHP作成に向けて、ワクワクしています。自分の 作品を世界に発信することができると思うと、とても楽 しみです。今後も、HP作成に取り組みながら、スキル アップを目指していきたいと思います。
この記事では、3日間WordPressを使用して、得た感想について記したいと思います。
1WordPressとは
WordPressとは
WordPressは世界中のユーザーに愛用されているブログを作成するためのソフトウェアです。無料で手に入れることができ、商用利用も可能で、専門知識がなくても簡単に使え、拡張性が高いので様々な機能を追加できる、このようなソフトウェアであると感じています。
WordPressでよかった事
- 私はConohaWingにて、レンタルサーバー込みのサービスに契約しました。
- サービスに契約する事で、以前はウェブサイトを運営する上で必要であった「FTP操作をしなくてよい事」は非常に楽になってよいと思いました。
- また、ドメイン発行も得点でついてくるので、独自ドメインも自由につけることが可能であったのが良かったです。
- PC,スマホ、タブレットごとに表示形式を適宜恰好が付く形で変更してくれる点も好感度が高いです。
2WordPressのセットアップと基本操作
2.1 直接ダウンロード
直接ダウンロードは失敗に終わりました。
最初に、私は無謀にも直接インストールを試みました。当時は、ホームページビルダー程度のつもりで、ローカルでサイトのようなものを作り、その後にアップロードするつもりでした。とりあえずインストールして使ってみようと思っていたのですが、結果としては皆さん予想通り、ダウンロードするだけで失敗に終わったということになります。
2.2 ConohaWingに契約
結果として契約は成功であったと考えます。
私は、まずはWordPressを試すために他の方がどのような方法で使っているか調べました。調べた結果、皆さんは管理されているサーバーを提供しているところを契約しているようでした。そのため、私もWordPressを試すためにはサーバーを契約する必要がありました。最初は躊躇していましたが、WordPressを試してみるために思い切って契約することにしました。

契約後はすぐにwordpressのセットアップ画面に進み、HP制作の作業に取り掛かる事が出来ました。
3 テーマの選択とカスタマイズ
3.1テーマの選択
「Education Zone」を選択しました。
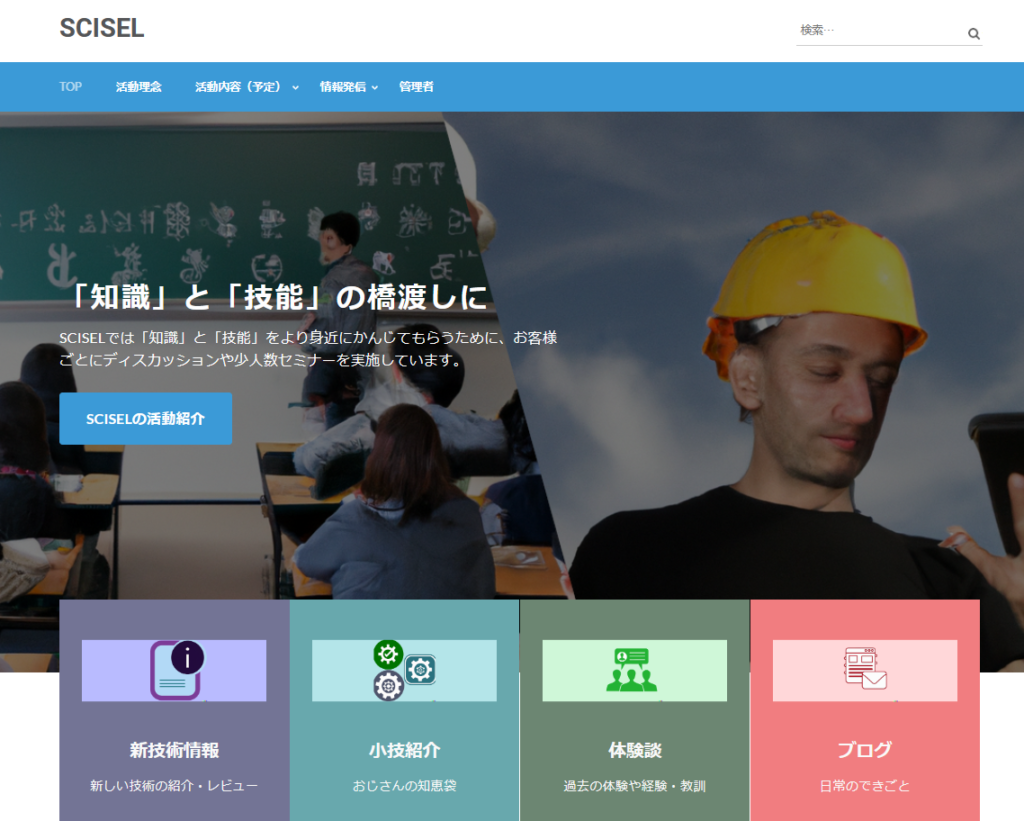
まず、最初に私はテーマの選択を行いました。選んだテーマは「Education Zone」というものでした。私が選んだ理由は、「知識と技術の橋渡しに」という私のテーマに共感することができたからです。そのため、このテーマを選択することにしました。
3.2ウェブページのカスタマイズ

最初は、以下の3種類のページを意識して編集します。
- トップページ
- 投稿ページ
- 固定ページ



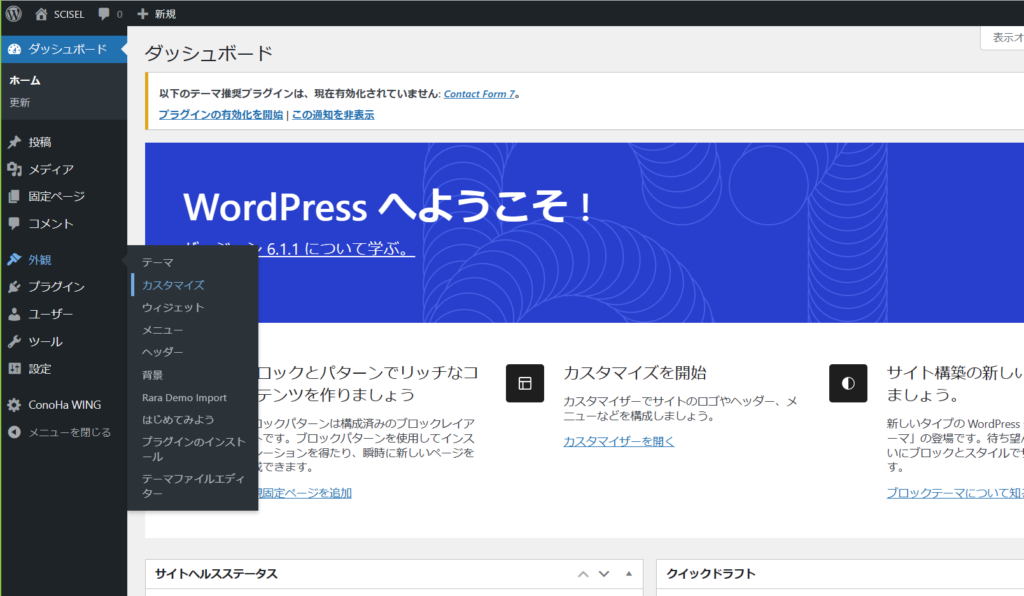
- トップページ
- 外観メニューから「カスタマイズ」により編集します。
- 「無料版」では「カスタマイズ項目」がかなり制限されます。
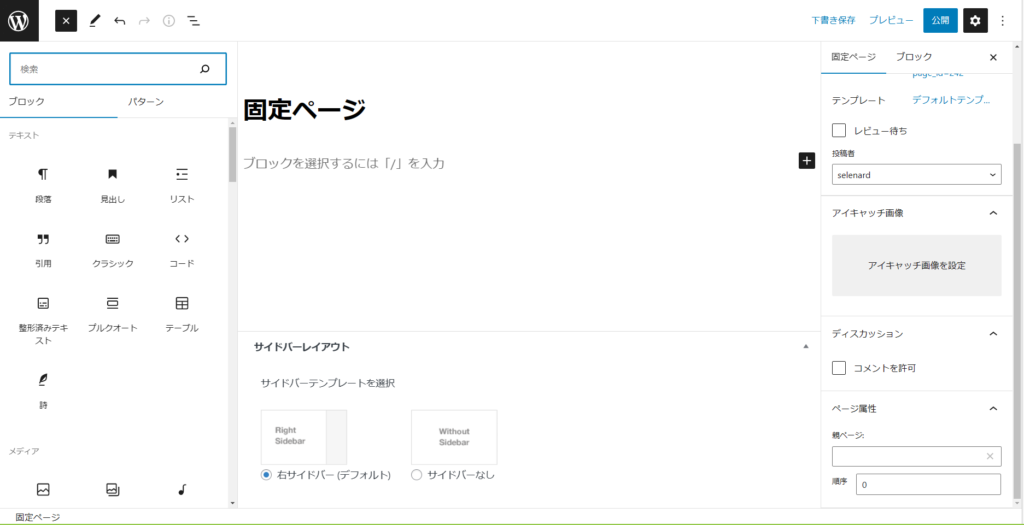
- 固定ページ、投稿ページ
- 細かいところは違うかと感じますが、内容の作り方は同じです。
- 「ブロック」と呼ばれる要素を追加して、ページを構成します。
- その他:メニューやカテゴリの階層分け、その他管理項目
- 管理ページトップから、適宜行います。
テーマを決める上での注意点があります
トップページで引用できる箇所について、「固定ページ」か「投稿ページ」で変更がある場合があります。「固定したい内容のページだから、固定ページで作成した」場合であっても、「投稿ページ」でしか受け付けてくれないものがありました。テーマを選ぶ際は、「固定ページ」と「投稿ページ」をそれぞれ作った上で、テーマをぐるぐる探してみてもよいでしょう。
編集では、初めての事が多く、いくつもの点で苦労しました。
代表的な苦労した箇所
- トップ画像の見出し。
- メニューの位置関係とカテゴリの位置関係が腑に落ちなかった。
- ブロックの使い方がわからない。(種類が多い)
- アイキャッチとサムネイルの関係がわからなかった。
- 画像やアイコンの作成
トップ画像の見出し
トップ画像の見出しは、ウェブサイトのブランドやメッセージを伝える重要な役割を持ちますので、非常に苦慮しました。また、見出しは簡潔で魅力的であることが望まれ、ウェブサイトのコンセプトに合わせたデザインや色を用いることが重要だといわれているので、慎重になりました。
メニューの位置関係とカテゴリの位置関係を把握するのが難しかった
メニューの位置は、ウェブサイトの設計において重要な役割を果たします。一般的に、メニューはトップページの上部に配置されることが多く、カテゴリは下部に配置されます。このウェブサイトも同様の形式をとろうとしています。この意図した配置に置くようにするための制限があるために悩む部分が多くありました。
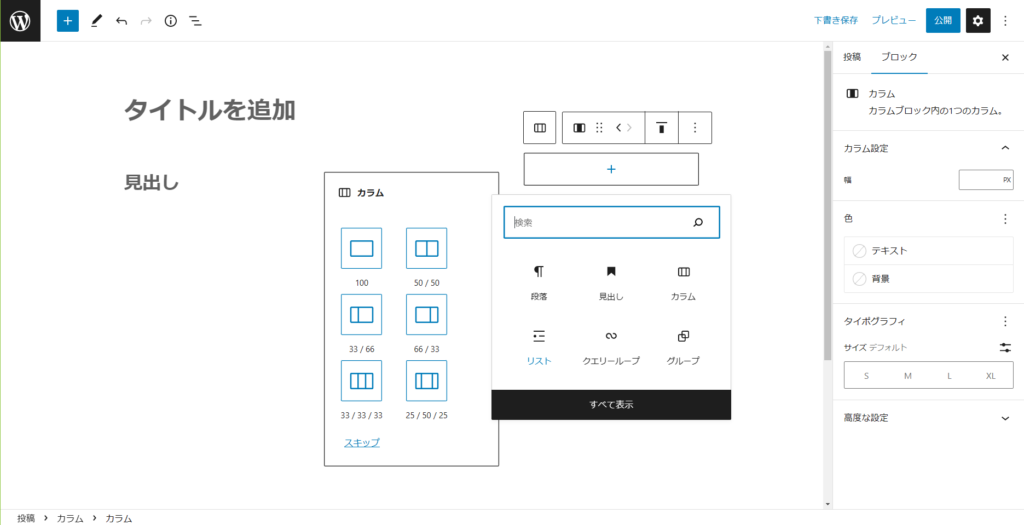
ブロックの使い方がわからない。(種類が多い)
ブロックは、ウェブサイトにコンテンツを追加するための便利なツールです。ブロックは、テキスト、画像、ビデオなどのコンテンツを追加することができます。WordPressは、多数のブロックを提供していますが、私自身経験が浅く、ブロックの機能を把握していないため、どのブロックを使うべきか悩んでいます。
アイキャッチとサムネイルの関係がわからなかった
アイキャッチとサムネイルは、ウェブサイトにおいてコンテンツをアピールするために使用されます。アイキャッチは、記事やページの最初の画像で、記事全体を表すものです。一方、サムネイルは、コンテンツの一部を表し、読者の興味を引くものです。アイキャッチとサムネイルは、ウェブサイトのコンテンツをより魅力的に見せるために必要な要素である事は承知しているのですが、WordPress上においては「アイキャッチ」で登録した画像が「サムネイル」でも使用されるようになっているようです。「どういうアイキャッチ画像」を作成すれば、「意図したサムネイル」になるのかが非常に悩みました。
画像やアイコンの作成
ウェブサイトには、画像やアイコンを使用することで視覚的に魅力的にすることができます。これらの素材を作成する方法には、自分で描画する、写真を撮る、オンラインでダウンロードする、またはプロのデザイナーに依頼するなどの方法があります。このウェブサイトのアイコンはDALL-Eを使用して作成しています。
4 WordPress初心者のおすすめの手順
- サービスを契約する。
- テーマ決める時は投稿記事や固定ページのサンプルを決め、アイキャッチ画像とトップ画像を用意する。
- テーマ決定後、カテゴリとメニューの階層を決める。
- プレミアム版への出費を抑えたい場合、構想を固め過ぎず、テーマでコンテンツを決めることも可。
サービスを契約する
WordPressを利用するには、WordPress.orgからダウンロードして自分でサーバーを用意するか、WordPress.comでサービス契約する必要がありますが、圧倒的にレンタルサーバー込みのサービスを契約する事をお勧めします。
テーマを決めるとき
テーマは、ウェブサイトトップページの外観や機能性を決定するものです。投稿記事や固定ページのサンプルを選んでから、アイキャッチ画像やトップ画像を用意すると良いのではないかと考えます。
カテゴリの階層やメニューの階層
テーマが決まった後に、ウェブサイトのカテゴリの階層やメニューの階層を決定することができます。階層分けはウェブサイトの今後の更新性を担保する上で重要な項目なので、立ち上げ初期の段階から、作戦を練っていた方が良いと考えます。
テーマありきでコンテンツの分類を決定
構想を事前にしっかりと固めてしまうと、こだわりたい部分が出てきてしまった場合に、後でプレミアム版にアップデートしなければならなくなります。特に、ウェブページの構成にこだわりが無い方はを最初にテーマを決定してコンテンツの分類を考えることで、出費を抑えることができると考えます。
5 今後の予定や展望
以下の項目に対応できればと思っています。
- メールアドレスの取得
- 問い合わせフォーム
- コンテンツの増加
- 「ブロック」を色々と試してみる。
- 会員制のページ作成を試みる
本日もご視聴いただきまして、ありがとうございます。
またのお越しをお待ちしております。
記事はMicrosoftのSwayを使用して作成しました。Sway版は↓です。
